Vue.js+Axiosにてポケモン図鑑を作る【その1:簡単なデータ取得】
- CREATE:2022-07-12
- UPDATE:2022-07-12
今回やること
初めてPokéAPIに触るので、今回は簡単に触ってみようと思います。
使用ライブラリ・フレームワーク
- Nuxt.js
- Axios
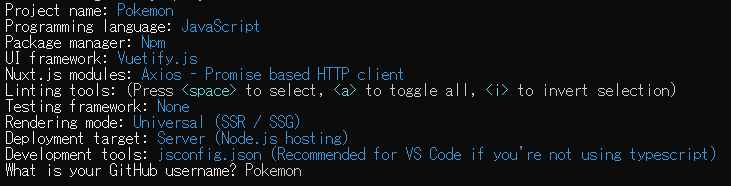
Nuxt.jsを使用する場合
普段の自分の設定方法です。
正直、どれのどれが最適解化は人によると思います。
所得方法
今回は、Ditto=メタモンを取得します。
mounted() {
this.$axios.$get("https://pokeapi.co/api/v2/pokemon/132")
.then((res) => {
this.data = res;
})
.catch((error) => {
console.log("エラーが発生しました。");
});
},
//https://pokeapi.co/api/v2/pokemon/132は、https://pokeapi.co/api/v2/pokemon/dittoでも構いません。
これにて、メタモンのAPIデータが取得できます。
次回
次回は本格的にポケモン図鑑を作ろうと思います。