Svelteをちょこっと触ってみる
- CREATE:2022-07-08
- UPDATE:2022-07-08
今回は・・・
タイトル通り、JavaScriptフレームワーク「Svelte」を少し触ってみようと思います。
ちなみに管理人はVue愛好家です。
始め方
引用:Svelte公式サイト
コマンドプロンプトにて以下のコマンドを打ってください。
npx degit sveltejs/template 任意のプロジェクト名
cd 任意のプロジェクト名
npm install
npm run dev
今回のソースコード
src/App.svelte
<script>
let name = "hello";
let data = 3;
let value = data;
$: real = data;
function test() {
data += 1;
}
</script>
<main>
<h1 on:click={test}>Click:{name}</h1>
<p>data:{data}</p>
<ul>
<li>let:{value}</li>
<li>$: {real}</li>
</ul>
</main>
<style>
</style>
コードの意味
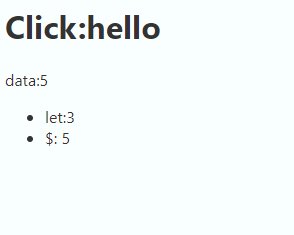
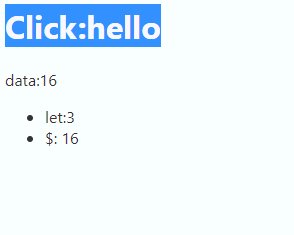
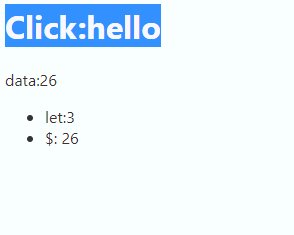
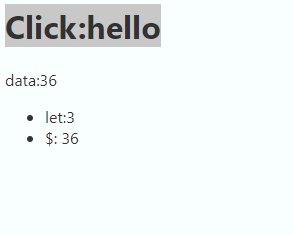
h1のClick:helloをクリックすると、変数helloに+1される。
やってみると

dataは更新されると、main側のdataも更新されるようです。
その一方で、dataを代入したvalueは変化しないようです。
しかし、同じくdataを代入した$: realは、変化しています。
「$:」の結論
「$:」は、他の変数をリアルタイムに使いたい場合に使うのが良いでしょう。(あくまで初心者の意見です)
あとがき
LaravelやVueの癖で{〇〇}を{{〇〇}}と書いてしまいます。