Vue-CLIの始め方&Vueの導入方法
- CREATE:2022-07-27
- UPDATE:2022-07-27
概要
今回は、Vue-CLIの始め方について記載します。
早速作成
(1)
vue create sampleまずは、vue create {任意のファイル名} と入力します。
この時、半角小文字英字、数字以外の文字を使うことはできません。
(2)

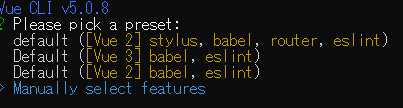
そうすると設定が色々出てきますが、今回はManually select featuresを選択しましょう。
なんか色々出てきますね。
- シングルページアプリケーションを構築する場合、Routerは必須です。
- Linter / Formatterについては、この方の記事を参照してください。
- CSS Pre-processorsは、SCSSを使うのに必要なんだそうな。
- Vuexは、複数のコンポーネント間での状態管理に必要です。
(3)
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)
3.x
> 2.x次はVue3かVue2のバージョンを選択します。
Vuetifyは2022年7月27日現在Vue3はベータ版ですので、Vue2を選択します。
(4)
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n)Yes=YにしないとURLの表示が(他サイトと比べて)違和感を感じてしまうのでYを押しましょう。
(5)
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys)
> Sass/SCSS (with dart-sass)
Less
StylusCSS pre-processorを選択した場合に起きる選択肢です。
例としてはSass/SCSSを選択すれば、SCSSが使えるようになります。
得意な方を選びましょう。
(6)
? Pick a linter / formatter config: (Use arrow keys)
> ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettierよくわからないのですが、最初のESLint with error prevention only(エラー防止のみ)を選択すれば問題ないと思います。
(7)
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to
proceed)
>(*) Lint on save
( ) Lint and fix on commitESlintの実行タイミングの指定です。
保存のタイミングにて起動する「Lint on save」が無難かな?(自分はそうしてます)
(8)
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
In dedicated config files
> In package.jsonBabel、ESLintといったの設定用ファイルを「個別」か「package.json」のどっちに置くか。
個人的にはpackage.jsonに置いてます。
(9)
? Save this as a preset for future projects? Yes
? Save preset as: ProjectSampleこの設定を名前を付けて保存するかどうかを決めます。
(10)
最後にプロジェクトのディレクトリに移動し、「vue add vuetify」と入力して終了です。
cd sample
vue add vuetify
//vue2なら無難にDefault
? Choose a preset: (Use arrow keys)
Configure (advanced)
> Default (recommended)
Vite Preview (Vuetify 3 + Vite)
Prototype (rapid development)
Vuetify 3 Preview (Vuetify 3)まとめ
Nuxt.jsの方法を別の機会に書こうと思います。